Tips & Insights
March 11, 2025
Framer is an excellent no-code tool for building and publishing websites quickly. But if you want to make your workflow even more efficient, the right plugins can help you save time, add new features, and design better sites. Below are 10 useful plugins for Framer, plus one bonus plugin for good measure.
1. Grit UI (Paid + Free Version)

What Grit UI plugin does:
Grit UI provides ready-to-use sections, components, and forms in 26 color themes. It’s perfect if you want to build responsive Framer websites without starting from scratch.
Why you’ll love it:
Drag and drop sections that are already responsive
One-click theme switching for fast restyling
Perfect for quick prototypes or full client projects
2. Rive (Free)

What Rive plugin does:
Rive lets you add interactive, state-driven animations right inside Framer. No coding knowledge is needed to achieve professional, eye-catching motion.
Why you’ll love it:
Easy integration of complex animations
Visual controls for adjusting animation states
Ideal for making your site more dynamic
3. Search Console (Free)

What Search Console plugin does:
Search Console pulls data from Google Search Console into Framer, helping you track clicks, impressions, and keywords without leaving your design environment.
Why you’ll love it:
Stay on top of SEO metrics in real time
Quickly see which pages are performing best
No need to switch tabs for essential search data
Get Search Console plugin for Framer
4. Semflow (Paid)

What Semflow plugin does:
Semflow is an SEO audit tool that lives in Framer. It checks your site’s structure, titles, and meta descriptions, then offers suggestions to improve visibility.
Why you’ll love it:
Automated SEO checks for every page
AI-generated recommendations to boost rankings
Eliminates guesswork for non-technical users
5. Iconstack (Free)

What Iconstack plugin does:
Iconstack gives you access to thousands of icons from popular packs like Material, Feather, and more. You can browse, customize, and insert icons directly into Framer.
Why you’ll love it:
Massive icon library for any style
Quick color and size adjustments
Saves time searching for and importing icons manually
Get Iconstack plugin for Framer
6. Logofy (Free)

What Logofy plugin does:
Logofy provides a library of brand logos you can easily drop into your designs. It includes well-known company logos in SVG format, all searchable from within Framer.
Why you’ll love it:
One-click insertion of popular logos
Maintain consistent branding across multiple projects
No need to hunt down vector logos from external sources
7. Lummi (Free + Paid version)

What Lummi plugin does:
Lummi offers a large collection of AI-generated and curated stock images, illustrations, and 3D renders. It makes finding unique visuals for your site quick and simple.
Why you’ll love it:
Huge variety of modern, high-quality images
No extra steps for licensing or attribution
Ideal for those who want something more unique than standard stock
8. Device Mockups (Paid)

What Device Mockups plugin does:
Device Mockups provides high-fidelity frames for phones, tablets, and desktops, letting you showcase your work in realistic environments.
Why you’ll love it:
Professional, polished presentations
Multiple angles and color variants
Great for portfolio pieces and client demos
Get Device Mockups plugin for Framer
9. Notion (Free)

What Notion plugin does:
The Notion plugin syncs your Notion database with Framer. Any updates you make in Notion instantly appear on your Framer site, which is perfect for blogs or FAQs.
Why you’ll love it:
No manual copy-pasting of content
Live updates without extra effort
Great for team collaboration and dynamic sites
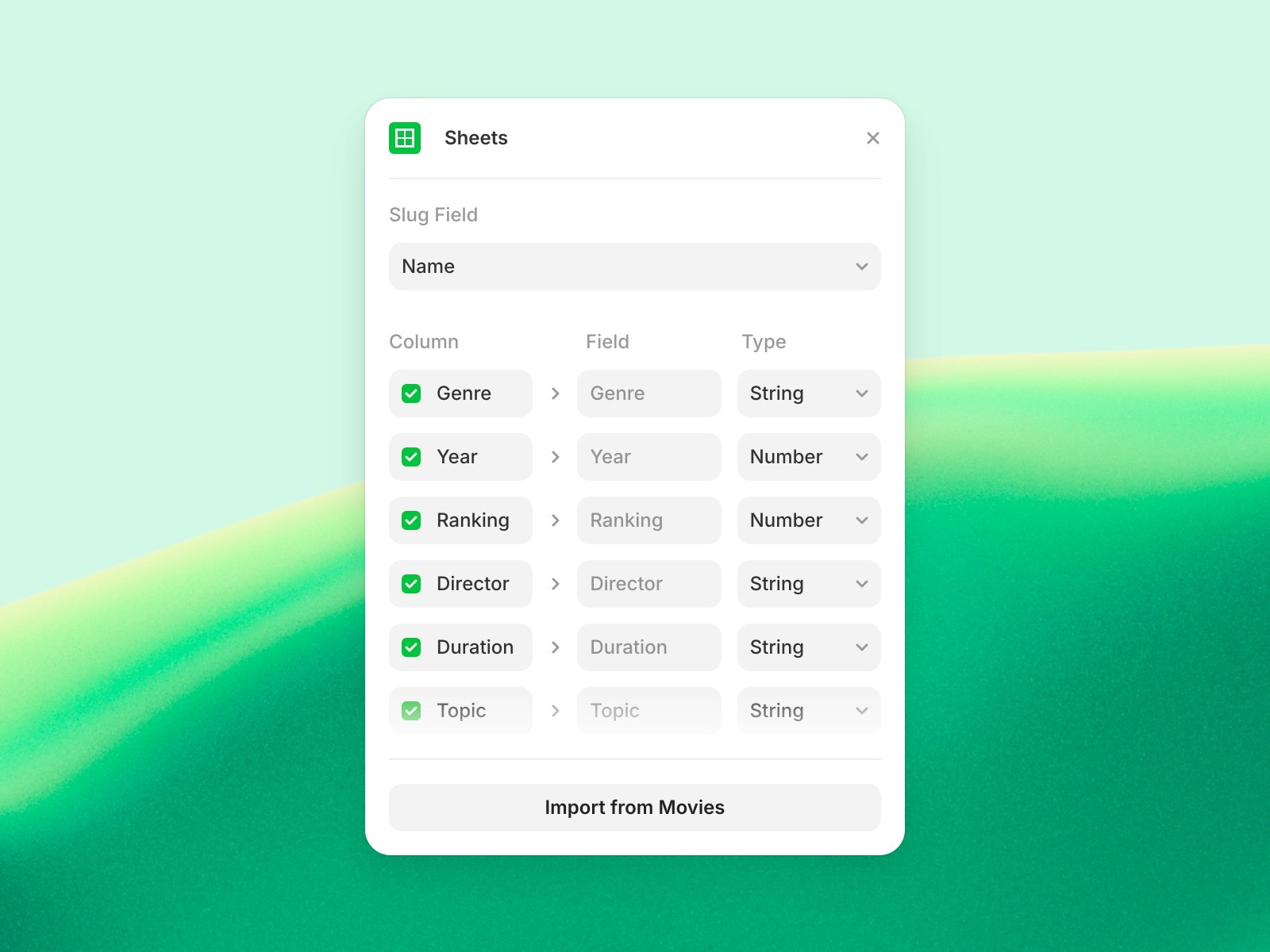
10. Google Sheets (Free)

What Google Sheets plugin does:
The Google Sheets plugin connects your spreadsheet data to Framer, allowing you to map sheet columns to CMS fields. Update your sheet, and your site updates automatically.
Why you’ll love it:
Easy management of structured data
Perfect for pricing tables or product lists
No need to learn a separate CMS
Get Google Sheets plugin for Framer
Bonus: Renamer (Free)

What Renamer plugin does:
Renamer helps you batch-rename layers in Framer for better organization. It also cleans up characters or adjusts capitalization in a single click.
Why you’ll love it:
Quickly organize large projects
Keep layer names consistent
Spend less time on housekeeping tasks
Framer is already powerful on its own, but these plugins add even more capabilities to your workflow. From streamlined UI design with Grit UI to automated SEO checks with Semflow, you can build, optimize, and maintain websites with minimal effort.
Try out a few of these plugins on your next project, and see how they can save you time and improve your designs. If you have any questions or want to share your favorite Framer plugins, let me know. Happy designing.
